K3_2024090 (Copy2)
-
経済産業省の補助金対象コースと通常のFammスクールの違いは下記の通りです。
【補助金対象コースにだけ”ある”特徴】
・受講時点で企業に雇用されており、なおかつご転職意向をお持ちの方だけがご受講可能
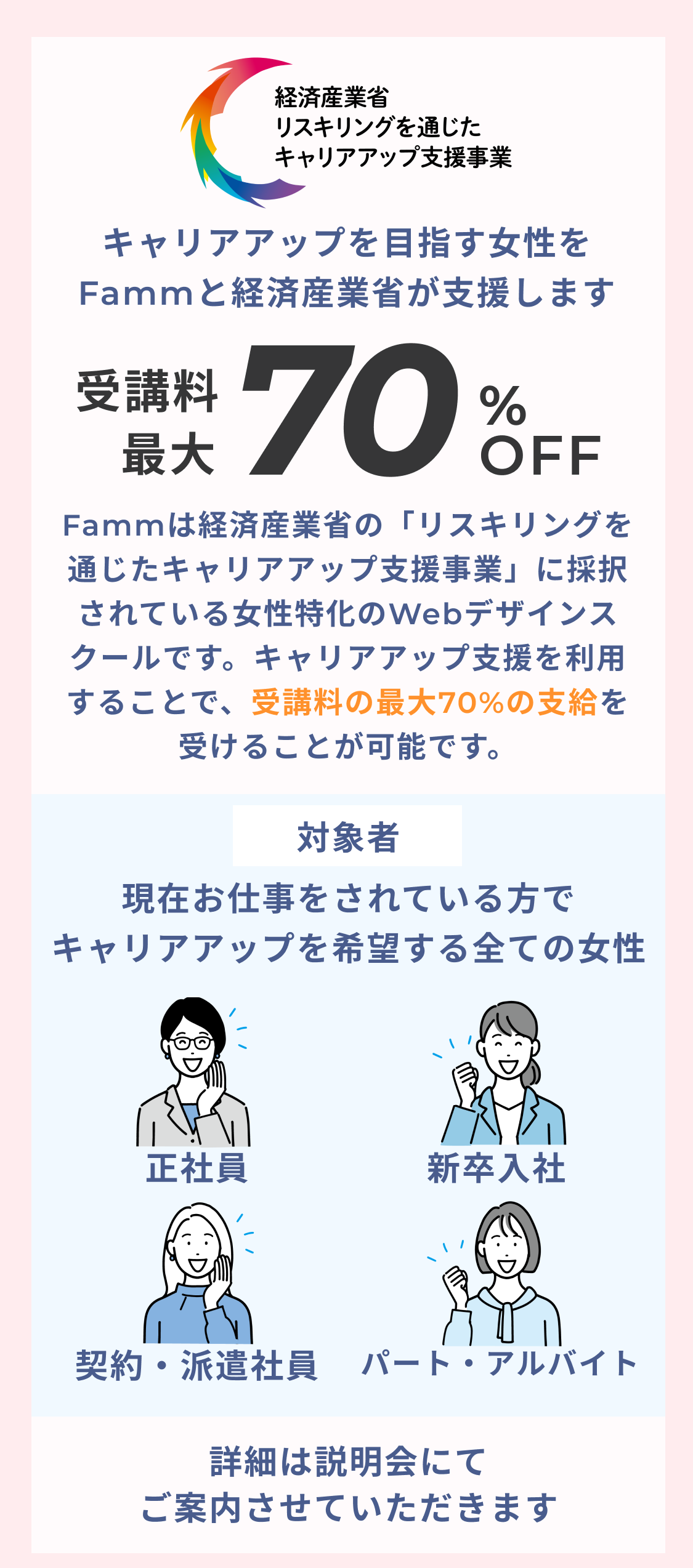
・経済産業省からの補助金を通じて受講料が最大70%OFF
・受講前後のキャリアカウンセリング・転職支援が無料【補助金対象コースにだけ”ない”特徴】
・通常のFammスクールで開催されているキャンペーンの対象外上記以外のポイントに関しても少さな違いはございますが、「全くの未経験から在宅ワークを実現する」ためのサービスがぎゅっと詰まったカリキュラムとなっています。
-
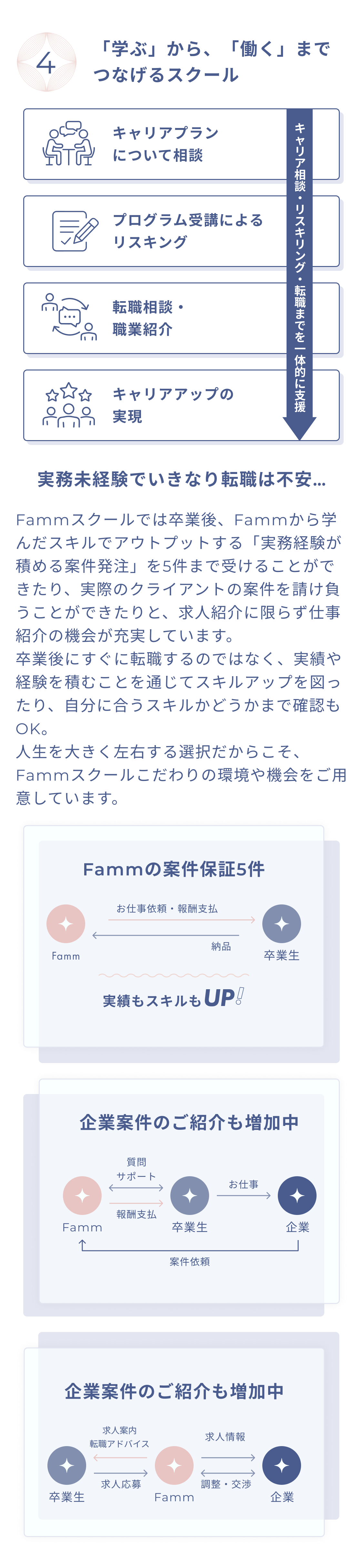
下記のポイントが、Fammスクールキャリアシフトコース(経済産業省の補助金対象コース)の特徴となります。
転職が必須ではない点。取引先に半ば強引に転職させたり、転職できなかった時には別途費用が必要となるケースが一般的に散見されます。Fammスクールキャリアシフトコースでは受講生を第一に考え、そのような仕組は採用していません。
転職前の副業等を通じた実務経験を推奨し、案件獲得を強力にサポートしている点。「未経験スキルでいきなり転職」よりも「実務経験を積んでから」の方が、転職成功確率はもちろん、転職後に職場の期待に応え続けられる可能性も格段に上がりますし、「思ったものと違った・・・」と転職後のギャップに悩むおそれも格段に減らすことができます。
女性専用の1ヶ月完結のITスキルスクールとして圧倒的な実績を持っている点。Fammスクールは2019年の開講から「スキルや時間にハンディキャップを感じる女性が、最短で在宅ワークを始め、理想のキャリアを掴むためのカリキュラム」を提供し、改善し続けてきました。2023年には経済産業省からのリスキリング補助金指定スクール選定をうけ、今後より多くの女性をご支援してまいります。
-
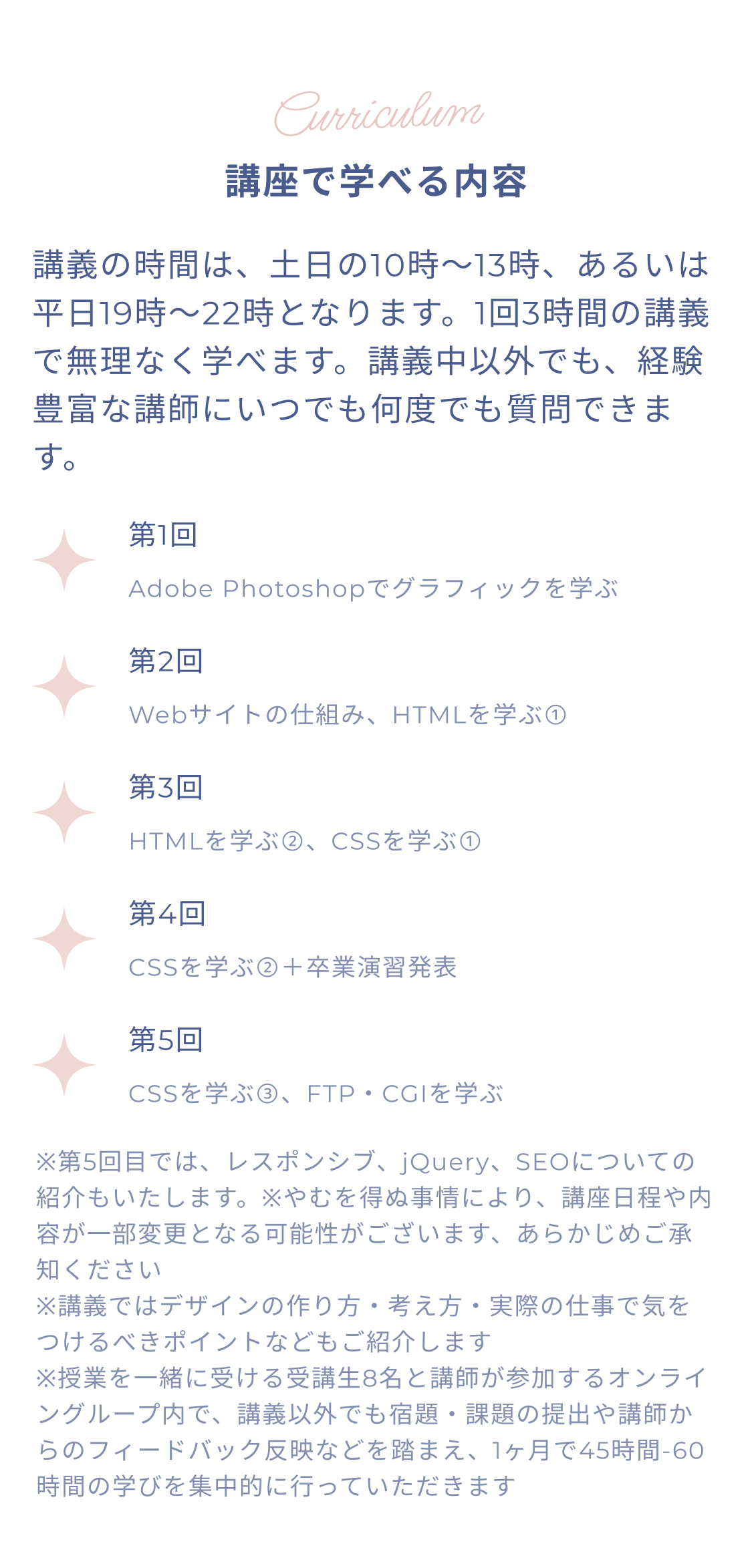
1ヶ月間で全5回、1回あたり3時間の短期集中のスケジュールになっております。
日程は講師によって異なりますが、ご希望の時間帯や曜日などご相談いただけましたらご希望に沿った日程の講座をご案内させていただきます。
-
もちろんご参加いただくことが望ましいですが、参加ができない場合でも全て録画しておりますので、いつでも何度でも動画受講をしていただけます。
また動画を見て分からない点があった際には何度でもご質問いただけますので、途中で挫折することなくご受講いただけるような体制をご用意しております。
-
レンタルPCのご用意がございますのでご安心ください。
-
もちろん大丈夫です。
Fammスクールは初心者・未経験の方向けの講座ですので基礎から学んでいただきます。
パソコン操作に自身がない方には事前に基礎操作に関する資料も共有いたしますので、事前事後でいつでもテキストを確認することが可能です。
未経験の方でも安心して授業をスタートしていただけるよう、学習中はもちろん、講座開始前からサポートさせていただきます。
-
こちらはよくいただくご質問の一つですが、Webデザイナーになるためにデザインのセンスや才能は必要ありません。
アートや芸術とは異なり、Webデザインは「知識」の占める割合が多いこと、クライアントの希望するものを制作するため、芸術センスは問われません。
ソフトの使い方をしっかりと学び、たくさん手を動かしていくことでスキルや才能が磨かれていきます。
-
Fammスクールでは『未経験からでも仕事につながる基礎を最短で身につける』をゴールにしています。ですので1ヶ月間で基礎となるスキルを学び、実践でも通用するレベルになることを目標としたカリキュラムになっております。
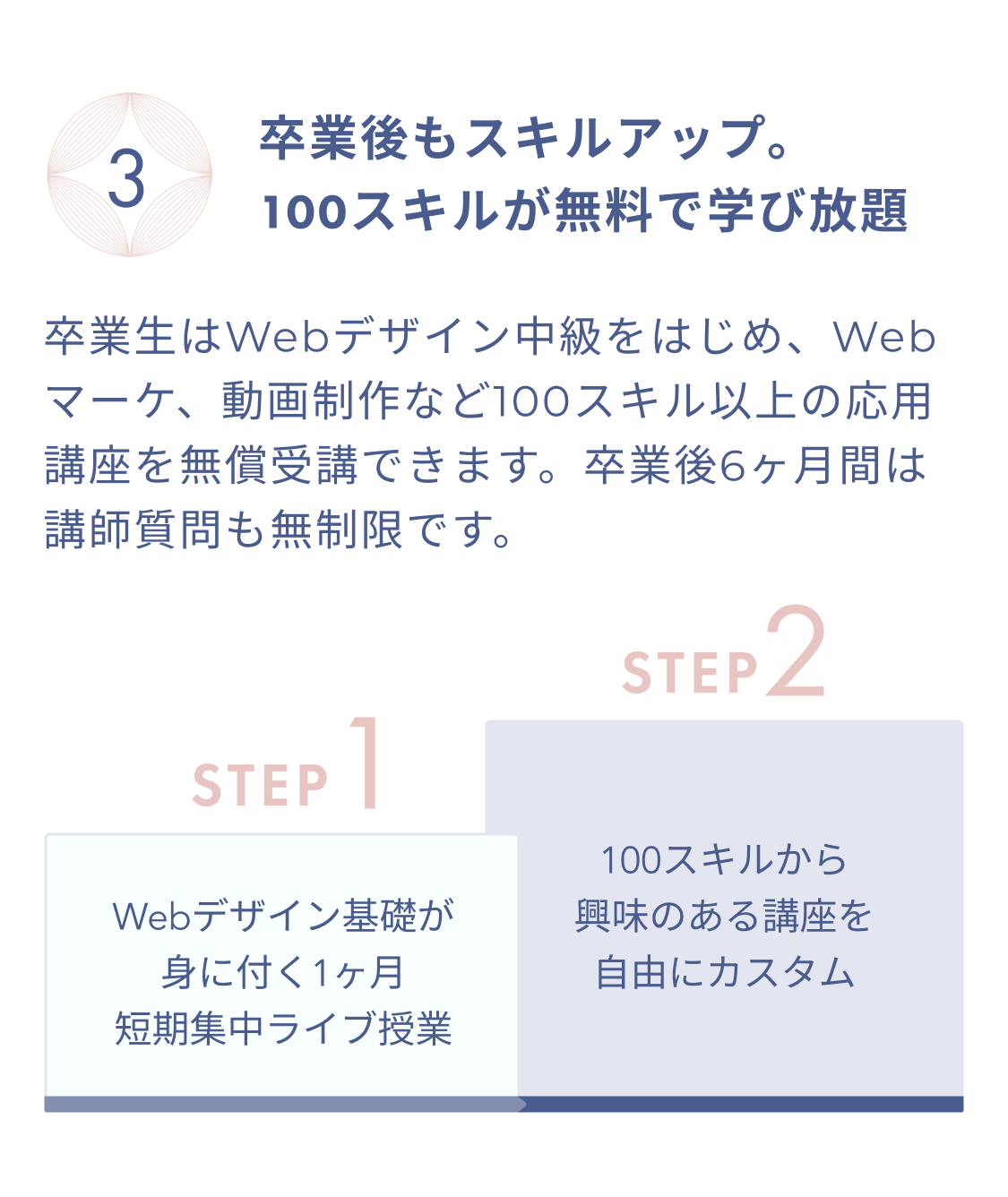
また、卒業後も実際のお仕事を弊社が保証している点や、継続してスキルアップしていくための応用講座も無料でご受講いただけます。
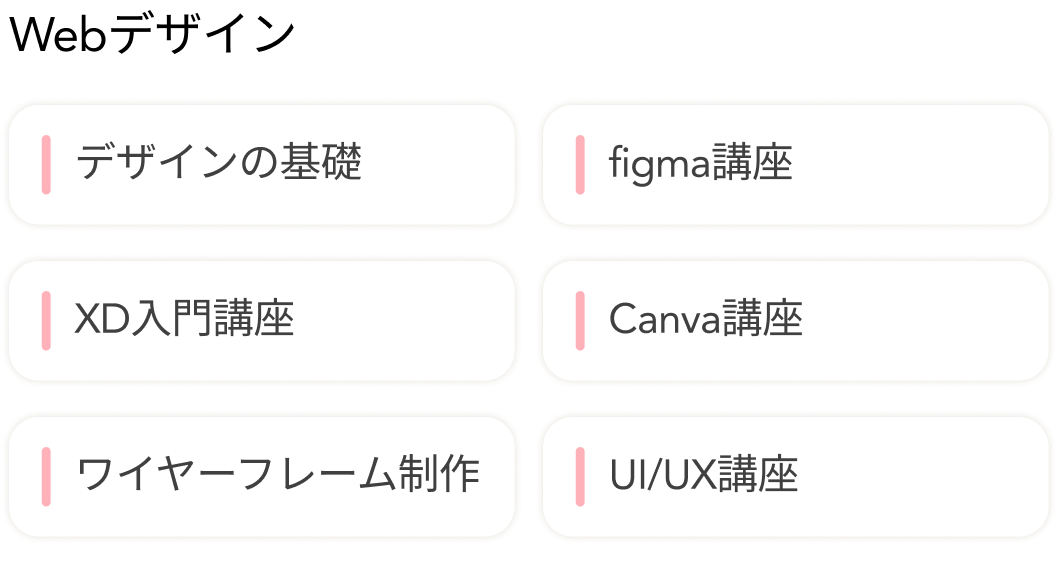
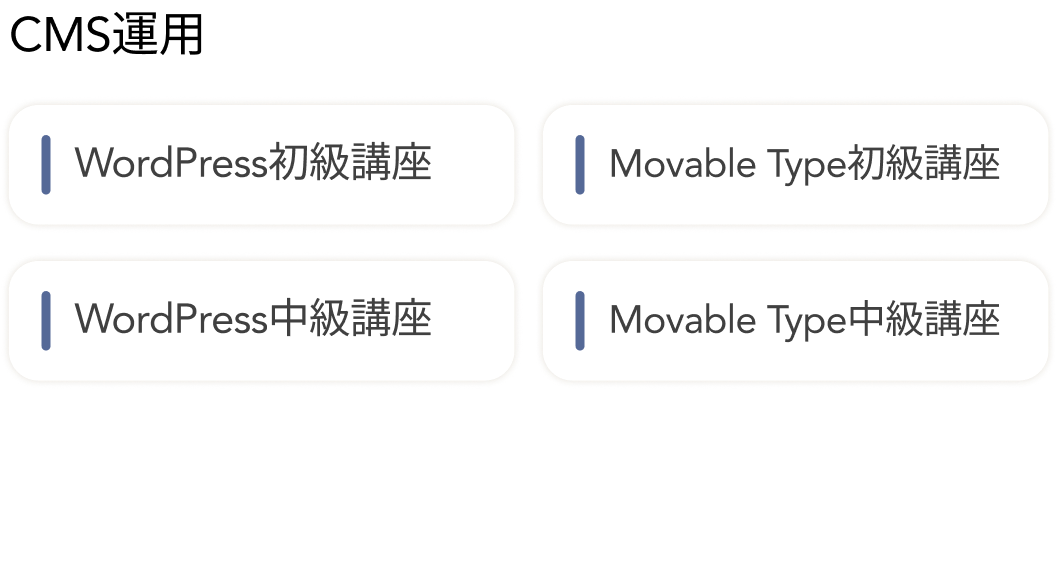
1ヶ月間で身に付けた基礎スキルに軸としながら、100コンテンツ以上の応用講座で更なるスキルアップをしていくことで、様々なお仕事依頼にも対応できるようになったり、1件あたりの受注単価を上げて効率よくお仕事をしていくことが可能になります。
-
もちろん可能で、実際に転職や就職を目指して受講される方も多くいらっしゃいます。
スクールのカリキュラムを通じて適切にスキルを身につけること・増やすことにより、就職・転職活動に有利に働きます。
またFammスクールの強みである「卒業後のお仕事保証・斡旋」を通じて、実務経験を積んでから就職・転職活動に取り組むことができます。
ご自身のスキルや実績をアピールすることで、理想の働き方が叶う企業への転職も可能となります。
<a href="javascript:void(0);" onClick="window.chamo.open()" class="cta-btn">
<span class="cta-btn__top-text">
今だけ<span class="cta-btn__middle">184,800</span><span class="cta-btn__small">円(税込)<span class="cta-btn__small2">が</span></span><span class="cta-btn__navy"><span
class="cta-btn__large">55,440</span><span class="cta-btn__yen">円</span>(税込)</span><span class="cta-btn__last">に!</span>
</span>
<span class="cta-btn__bottom-text">
まずは<span class="cta-btn__orange">無料説明会</span>を予約
</span>
</a>.cta-btn {
display: inline-block;
background-color: #FFAA33;
padding: 4px 2px 2px;
border-radius: 8px;
font-family: "Montserrat", sans-serif;
text-align: center;
position: relative;
filter: drop-shadow(0 2px 10px rgb(#000, 0.25));
width: 100%;
}
// 641px以上のとき
@media (min-width: 641px) {
.cta-btn {
width: min(100%, 400px);
}
}
.cta-btn::before,
.cta-btn::after {
content: "";
position: absolute;
}
.cta-btn::before {
bottom: 3px;
right: 3px;
width: 11px;
aspect-ratio: 1/1;
background-color: #fff;
border-radius: 50%;
}
.cta-btn::after {
bottom: 4px;
right: 4px;
width: 8px;
height: 7px;
background-color: inherit;
clip-path: polygon(0 0, 50% 100%, 100% 0);
}
.cta-btn__top-text {
display: block;
font-size: 12px;
font-weight: 600;
color: #fff;
line-height: 1;
letter-spacing: 0.058em;
padding-block: 1px 4px;
padding-inline: 1.1em;
}
.cta-btn__middle {
font-size: clamp(16px, 18/375*100vw, 18px);
letter-spacing: 0.05em;
}
.cta-btn__small {
font-size: 10px;
}
.cta-btn__small2 {}
.cta-btn__navy {
font-size: 10px;
color: #4B4F7B;
letter-spacing: 0.01em;
}
.cta-btn__large {
font-size: clamp(20px, 24/375*100vw, 24px);
letter-spacing: 0.015em;
}
.cta-btn__yen {
font-size: clamp(11px, 13/375*100vw, 13px);
}
.cta-btn__last {
font-size: clamp(14px, 16/375*100vw, 16px);
}
.cta-btn__bottom-text {
display: block;
background-color: #fff;
border-bottom-left-radius: 8px;
clip-path: polygon(0 0, 100% 0, 100% 40%, 93% 100%, 0 100%);
font-size: clamp(22px, 26/375*100vw, 26px);
font-weight: 700;
color: #495C8D;
line-height: 1.5;
letter-spacing: 0.06em;
padding-block: 2px 1px;
}
.cta-btn__orange {
color: #FF912C;
}